I decided to create this free collection of Lessons, Tutorials and Tips about this AMAZING job, based on what I’ve learned in my career and experience as character animator! 😉
I’ve been working in the Animation Industry since 10 years and before that…3 years of Animation School! I really, really, REALLY love my job, I really do… I love animation and I like to share my passion (and why not? My knowledgments) with other people!
For any questions, topics that you would like to talk about, you can contact me!
If you want follow my Blog, or subscribe to my YouTube channel or Facebook or Twitter! 😛
Vintage Disney Little Treasures
It’s totally OT (well…actually not so much) but for those who are fan of vintage/retro Disney items like me… I want to share an awesome discover: I just found a magic “trip to the past” vintage shop in Rome full of old toys and Disney stuff! Today I bought this little cute lenticular (or flickering-animated card) from 1960. For those who are in Rome: Il Pianeta del Collezionista (The Collector’s Planet), I absolutely recommend this place😍


Tutorial 12 – How to create a Walk Cycle in 15 Steps
Finally! Is online the new tutorial “How to Create a WALK CYCLE IN 15 STEPS”, detailed explained in all the steps! I hope you’ll find it easy to follow and it probably has been the more difficult video so far, I really spent most of the time trying to find the best way to explain you each step and why the body moves in a certain way… it’s pretty long compared to all the other videos on my channel, hoping you’ll not find it boring… 😛 So just let me know if you prefer this type of editing and length and if some parts are not clear enough so that this feedback will help me to improve my next videos! 😉 I wait to know what you think about it!
animation #walk #cycle #tutorial #deena #beananimator #learn #howto #animate #walkcycle #beginner #learnanimation #beananimator
20 Common Animation Terms #3
Third group of 20 COMMON ANIMATION TERMS! Another new series a quick introduction to the most used animation terms you’ll hear in production…so…if you’re new to this world… don’t get caught unprepared!😛
- BALANCE
- CONSTRAINT
- ACTING
- DYNAMIC SIMULATION
- ASYMMETRY
- FOCAL LENGTH
- BREAKDOWN
- PASSING POSITION
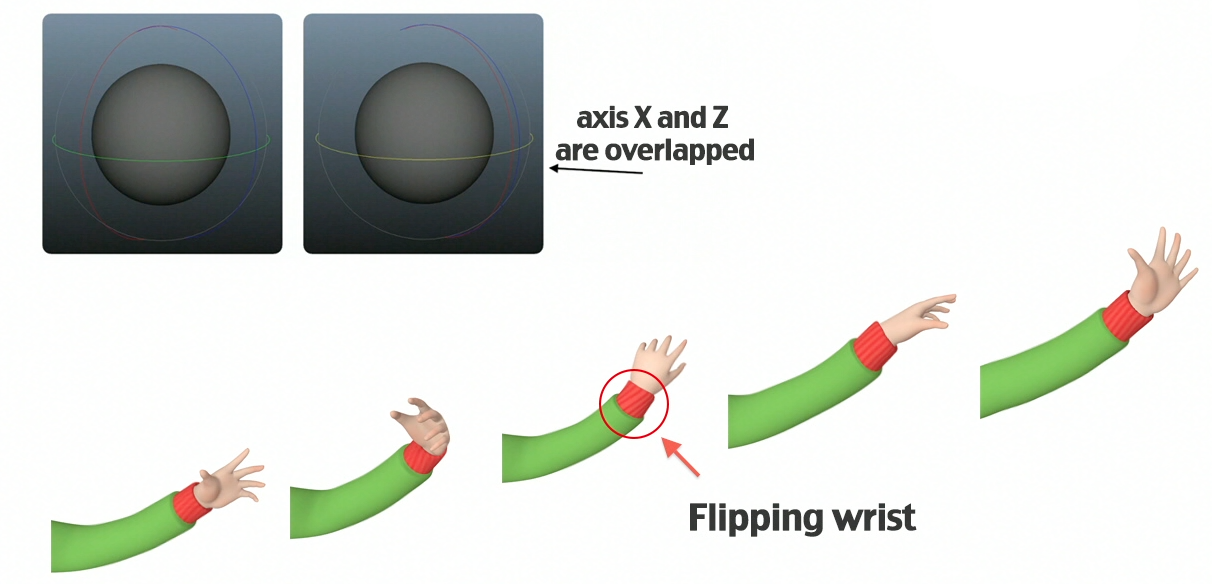
- GIMBAL LOCK
- GREEN SCREEN / CHROMA KEY
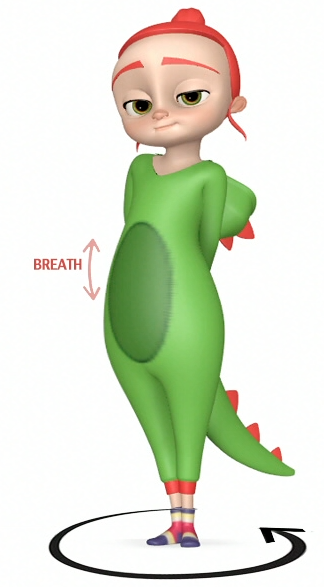
- IDLE
- LOCATOR
- STAGGER
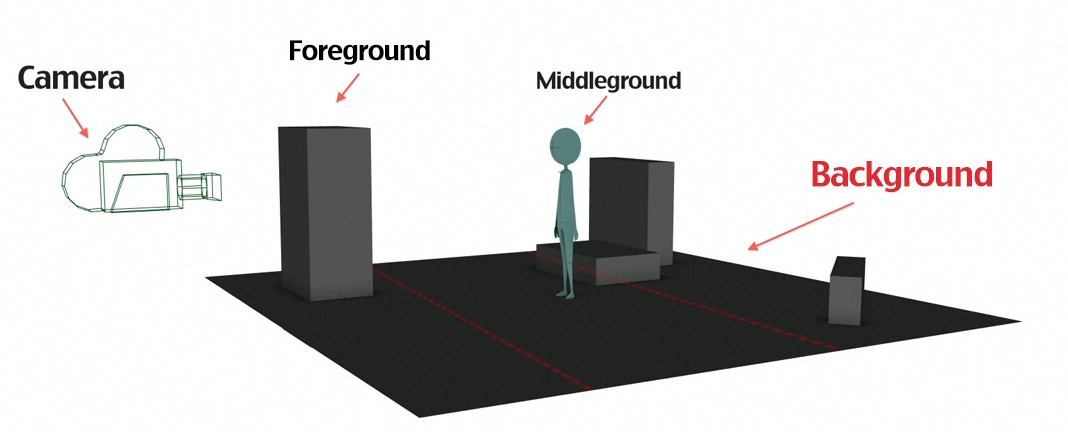
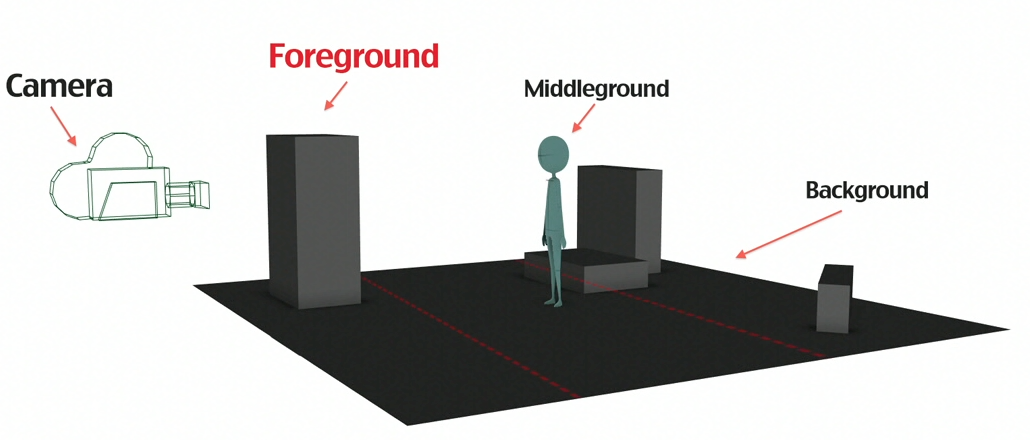
- BACKGROUND
- SILHOUETTE
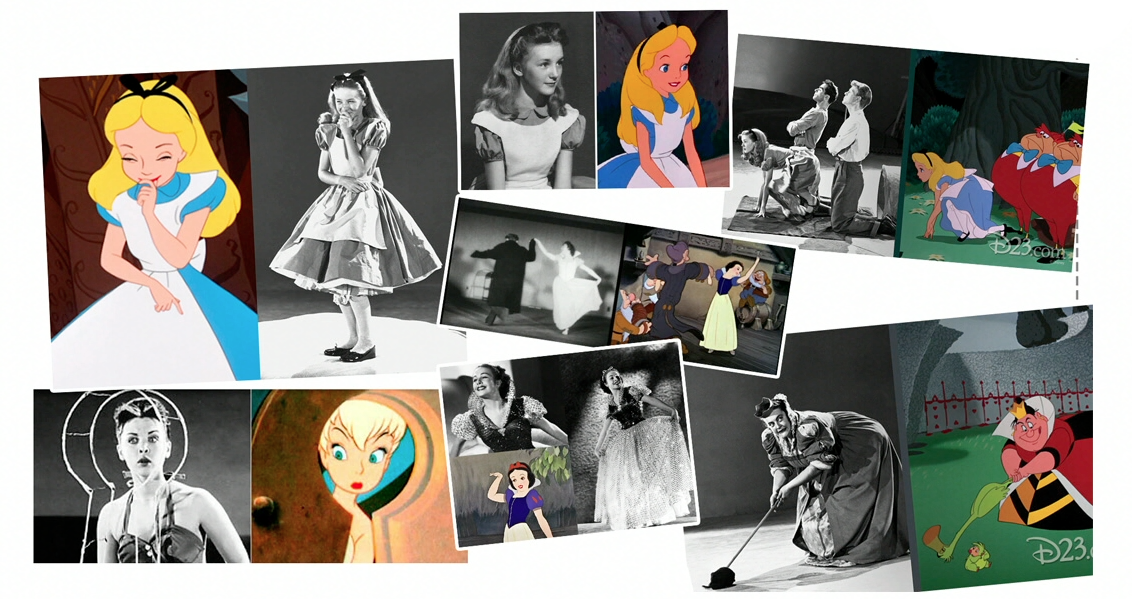
- REFERENCE
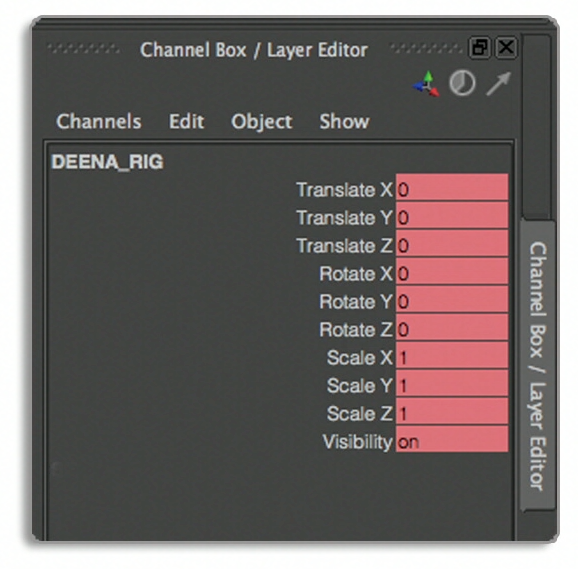
- CHANNEL BOX
- RETAKE
- POSE TO POSE
- POLISHING / REFINE
#iWantToBeAnAnimator #Animation #Terms #Beginner
-ANIMATION TERMS-

BALANCE never forget to check the distribution of the weight in your poses to don’t lose credibility in your animation 
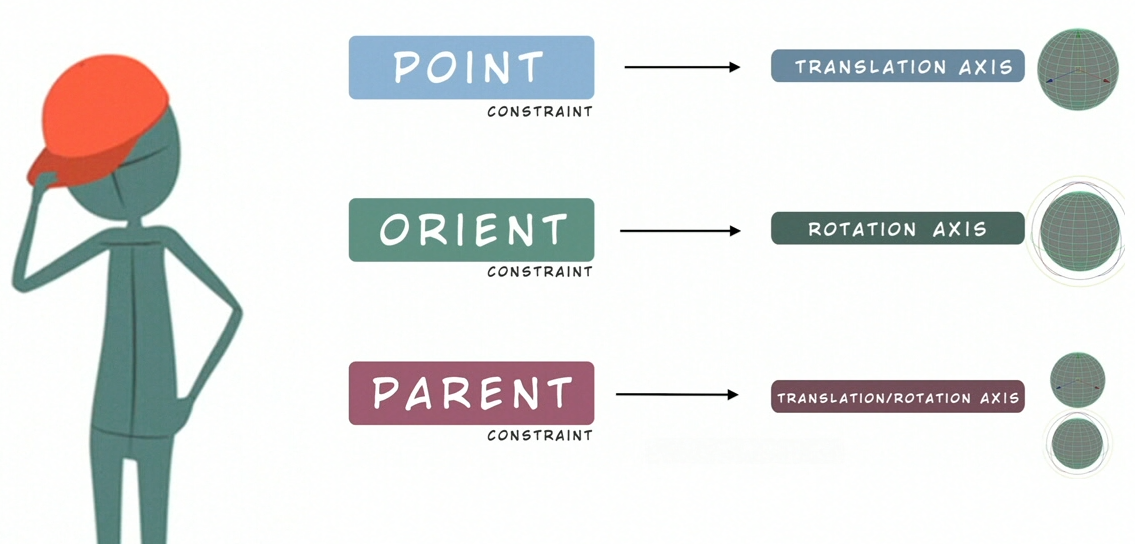
CONSTRAINT a subordinate connection between two objects or parts of the body, the target object drags and leads the constrained object in all the axes or just the ones we select
ACTING a piece of animation where the character performs a dialogue or expresses feelings through the body language
DYNAMIC SIMULATION simulation of a movement created by the software based on physic rules! Often used for hairs, cloths or other body parts and inanimate elements
ASYMMETRY to make your poses and expressions more appealing… use asymmetries to enhance and make them more convincingly
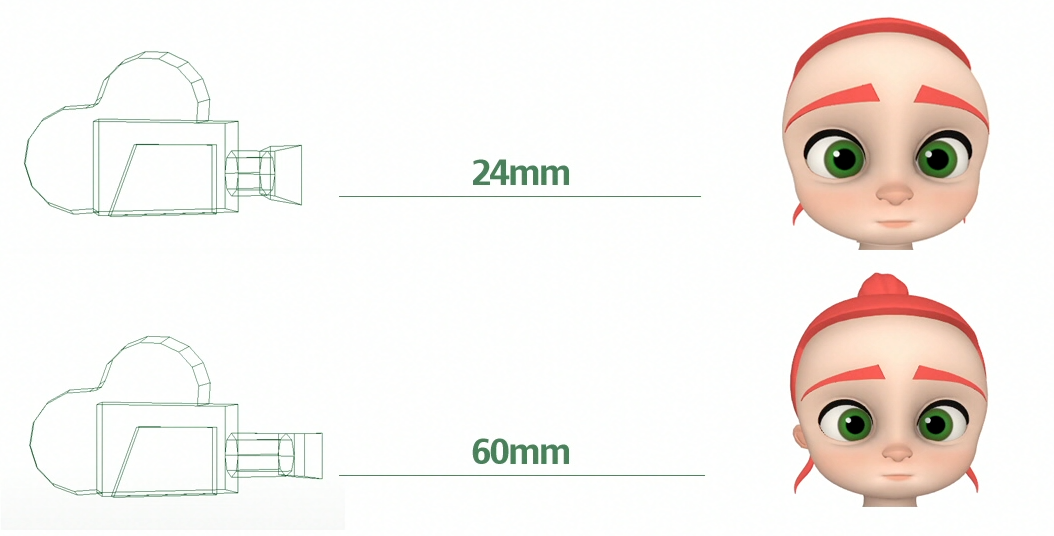
FOCAL LENGTH is the angle view of the camera, by changing the camera focus we can manage the size of the elements in the shot, that will result smaller or larger in the frame, and the perspective deformations!
BREAKDOWN an important pose between two key poses that helps to define the timing, the spacing, the path of action…how the character reaches the following pose
PASSING POSITION in a walk or run animation are the poses where one leg passes the other one moving forward
GIMBAL LOCK an issues that can occur in your animation when a rotation axis is placed over another causing a wrong rotation effect
GREEN SCREEN or CHROMA KEY is a technique used to isolate an image from the background using a color key
IDLE Mostly used in games, is a cycle where a character just stands and breathes!
We can use any type of pose we need (a neutral pose or an action pose)
and is conceived to be shown as an infinite loop!
LOCATOR we can create locators in the software to control other objects by parenting them to the locator that will be use as a remote control
STAGGER Is a motion added to give the idea of shaking, vibrating or trembling.
A character trembling for cold or fear or the little movements
up and down of shoulders , chest and head during a laugh!
BACKGROUND – the elements in the frame that appear furthest to the camera
SILHOUETTE a dark shadow that shows just the black flat image of the character and it’s used in animation to check the readability of a pose
REFERENCE is the use of live action video shooting that helps us to study the body mechanics and acting ideas, timing, poses and to find inspiration for our shot!
CHANNEL BOX in the 3D software is a panel that you can find in the right screen where you can manage and animate the rig’s attributes values
RETAKE is a correction request from the animation supervisor or the director on your animation shot
POSE TO POSE is another animation approach that differs from straight ahead by the the tangents in stepped mode, the low numbers of key poses and breakdowns
and the random time order
POLISHING / REFINE The final process for an animator is to polish AND REFINE the shot: cleaning the tangents, checking arcs, compenetrations, smoothness and fluidity of the movements…pushing the quality of the final result!

This is all for this 20 Animation Terms and I invite you to write me in the comments if you have some Terms to suggest so that I can increase my list! Subscribe to the channel if you like and support my project of free Animation Lessons and Tutorials by leaving a LIKE and SHARE my videos! see you for the next one!

20 Common Animation Terms #2
Second group of 20 COMMON ANIMATION TERMS! Another new series a quick introduction to the most used animation terms you’ll hear in production…so…if you’re new to this world… don’t get caught unprepared!😛
- ATTITUDE
- FRAME RATE (FPS)
- BODY MECHANICS
- MOMENTUM
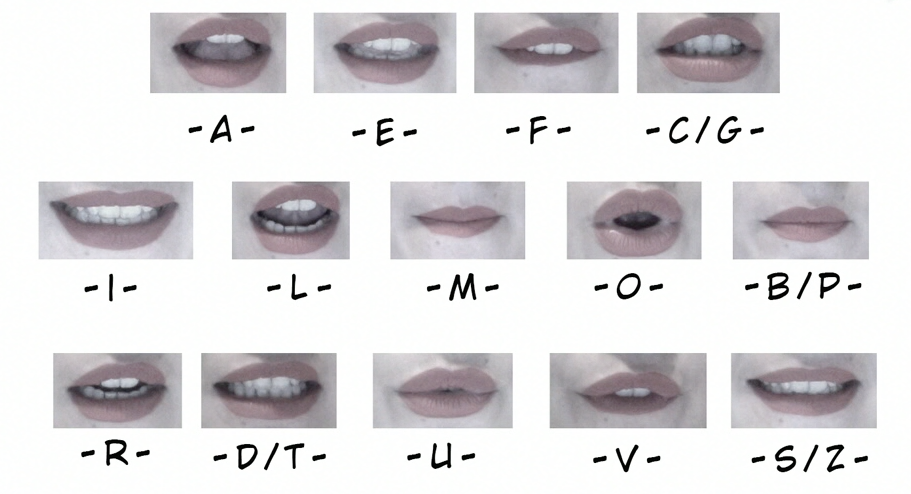
- PHONEMES
- HOOK UP or CONTINUITY
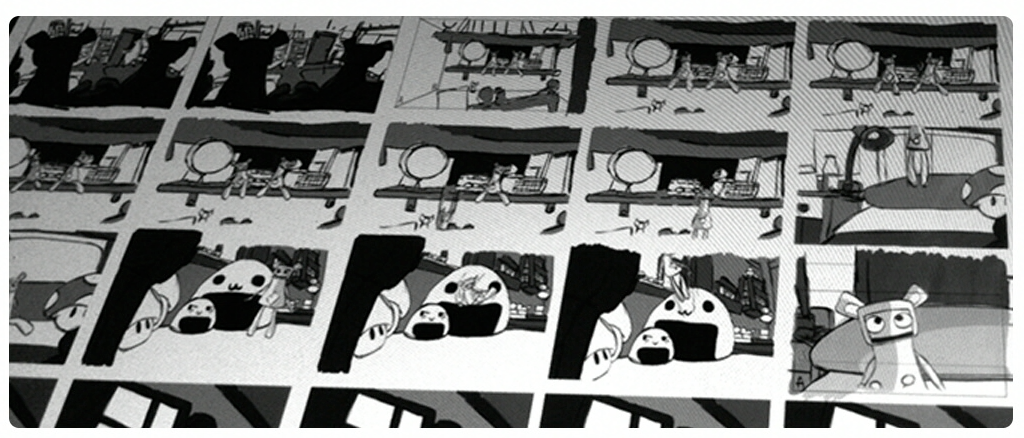
- ANIMATIC
- AMBIENT OCCLUSION
- BLEND SHAPES
- PAN-PANNING (CAMERA)
- DEMO REEL
- FOREGROUND
- KEY POSES
- LINE OF ACTION
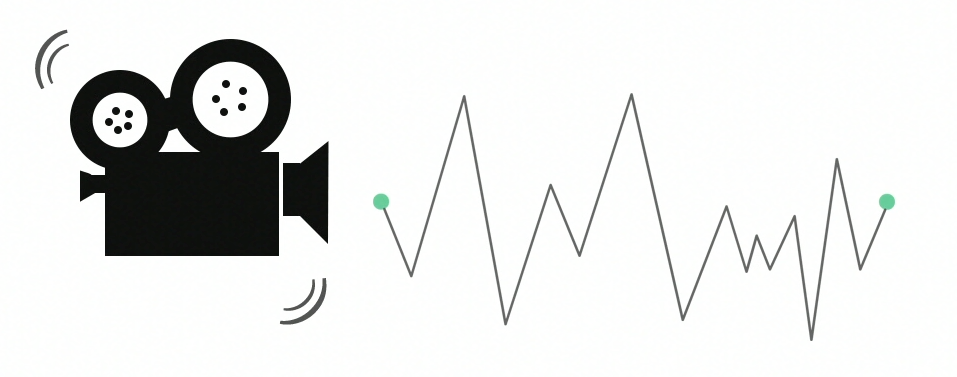
- CAMERA SHAKE
- GRAPH EDITOR
- LIVE ACTION
- MOVING HOLD
- RHYTHM
- SMEAR FRAMES
#iWantToBeAnAnimator #Animation #Terms #Beginner
-ANIMATION TERMS-

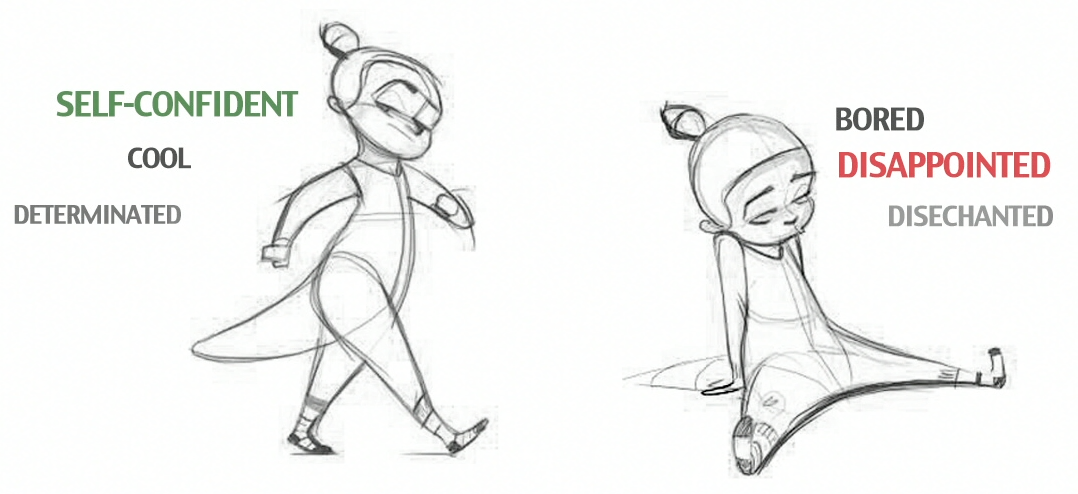
ATTITUDE the feelings and thoughts of your character! When you animate you should always have clear in mind the type of attitude he/she has to better perform the scene!

FRAME RATE (FPS) the number of Frames Per Second (FPS) we set to compose a second of animation. Common fps: Movies 24fps – Tv 25 fps – Games 30/60 fps

BODY MECHANICS the way we move when we walk, run, take the stairs and so on… How the body reacts and moves during this actions!

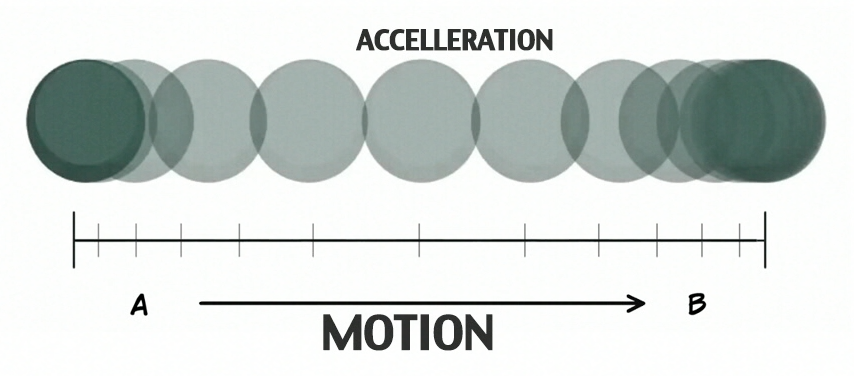
MOMENTUM is a physics principle based on the character’s motion depending on its mass and velocity. Is the impulse, the boost, the power of the movement!

PHONEMES all the mouth shapes that characterized a particular sound associated to each vowels and consonants

HOOK UP or CONTINUITY the consistency between the character poses, camera movements or other elements between a shot and an other

ANIMATIC a preliminary editing with all the shots in sequence order, usually created with the storyboard images and will be used as reference for the layouts

AMBIENT OCCLUSION is the algorithm in the 3D software that calculates how an objects is exposed to ambient light and helps to add realism to the scene
BLEND SHAPES pre-defined shapes and expressions you can find in your rig! Animating them you are able to switch between poses and expressions!

PAN-PANNING (CAMERA) rotate your camera from a point to another following the character, to show a landscape or for a storytelling purpose

DEMO REEL any animator has his own demo reel, a video collecting our best animations that we use as portfolio when we want to show our skills and experiences

FOREGROUND the elements in the frame that appears nearest to the camera

KEY POSES the main poses that compose your animation. During a blocking we use just the keyposes showed in stepped to make the performance perfectly readable even in a rough phase.

LINE OF ACTION an imaginary line that passes through the character and shows the energy flow direction of the action and the dynamism of the pose, it helps us to create appealing and convincing poses!

CAMERA SHAKE movements added to a camera to give a handy cam effects or to simulate a camera trembling during an impact and other cases

GRAPH EDITOR is the best friend or the worst enemy of an animator! 😀 Is the fundamental tool where you can manage your curves and control your animation!

LIVE ACTION the movies made by real actors and sets, Some live action movies can include CGI elements

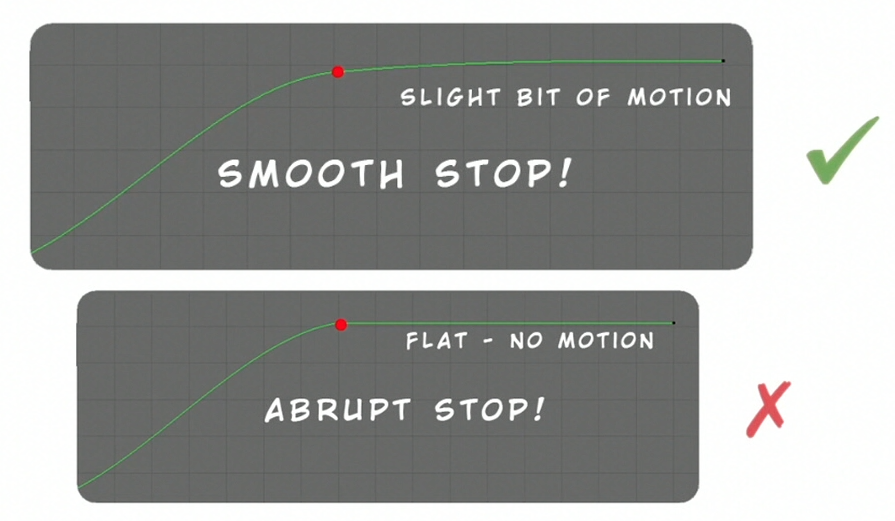
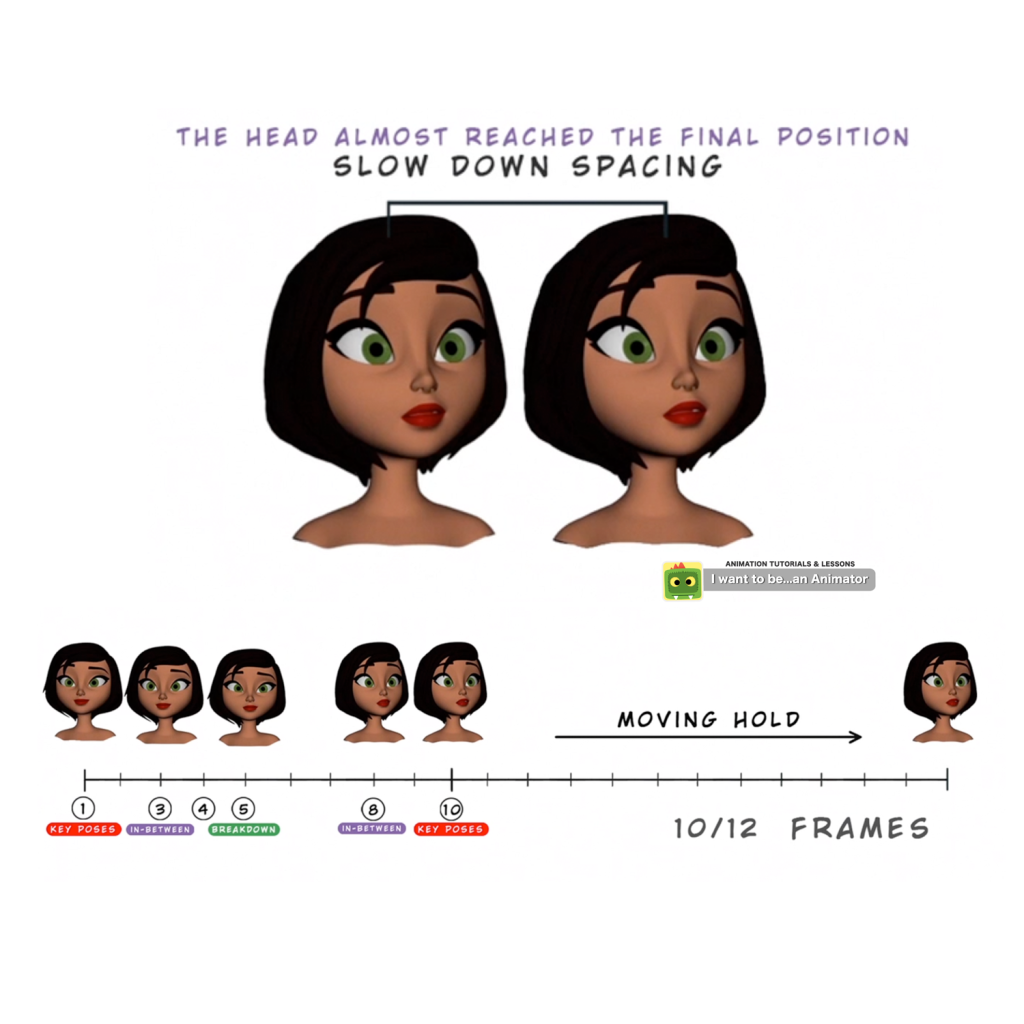
MOVING HOLD Keep your characters alive! Use moving hold adding a slight bit of motion of your characters when they are keeping a pose
RHYTHM is the flow of your animation! An action or acting performance must have a nice rhythm. Timing, spacing, intensity of your actions/gestures determinate the rhythm of your shot
SMEAR FRAMES is an exaggerated use of the motion blur principle, the mesh is duplicated or extremely stretched to give a blurred effect that is usually shown for just 1 frame
This is all for this 20 Animation Terms and I invite you to write me in the comments if you have some Terms to suggest so that I can increase my list! Subscribe to the channel if you like and support my project of free Animation Lessons and Tutorials by leaving a LIKE and SHARE my videos! see you for the next one!

CHARACTER TURN TIPS
CHARACTER TURN TIP#1
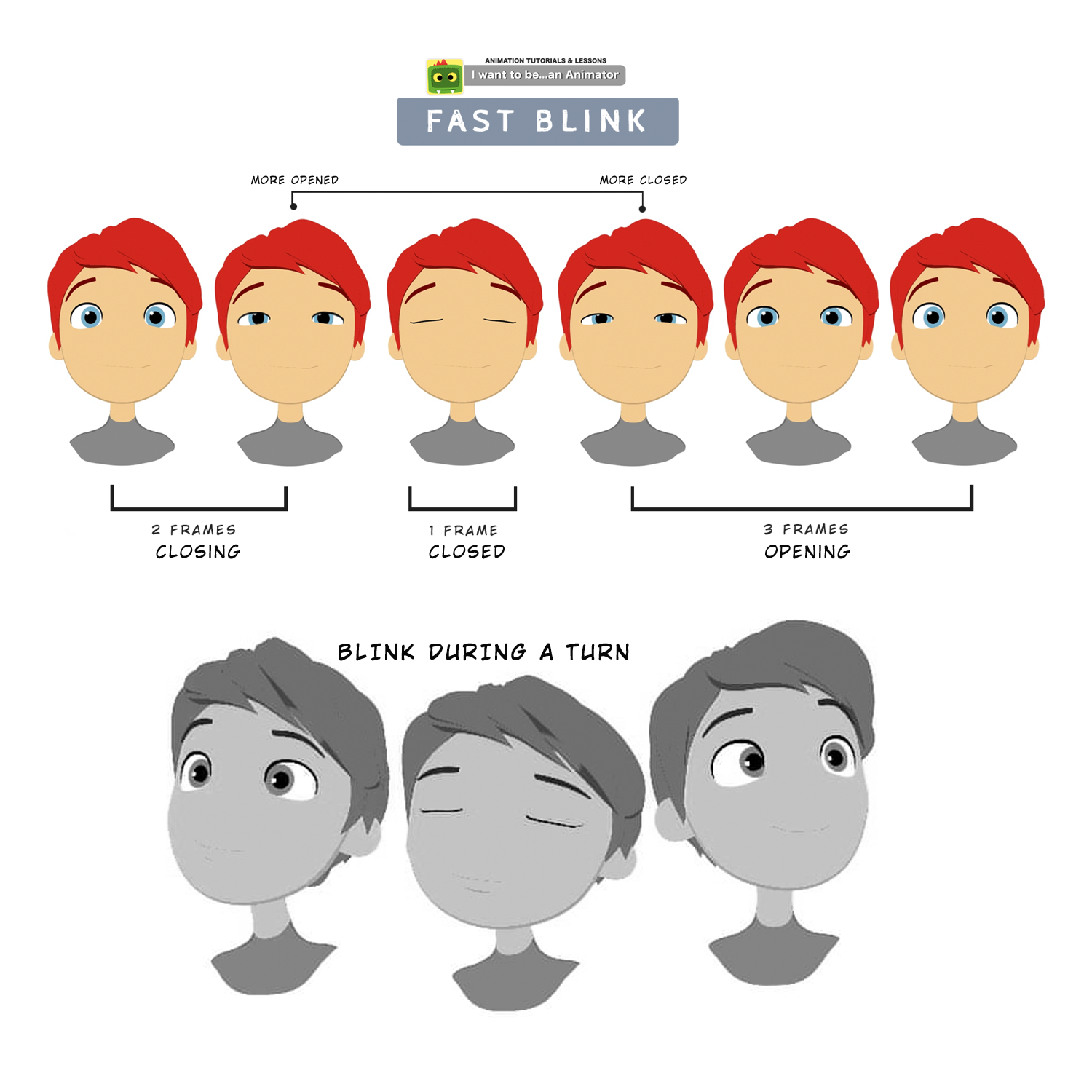
👀BLINK! During a turn add a blink or an half blink! We blink every time we turn from side to side so is important to make the character more realistic and alive!
TEST⏺: use your phone to film yourself during a turn with the Slo-Mo activated…😉
animation #character #turn #tip


CHARACTER TURN TIP#2
‼️Spend time to create your starting pose and the ending one! Even if is a simple exercise…work on the expression, play with asymmetries, give a bit of dynamism to the chest, the shoulders, the neck…
Move a bit the chest on the side in the final pose, play with contrast dynamic lines between first and last pose! Make it appealing and nice to watch!
(In my tutorial I was more focused on the motion do I didn’t push the poses and expression but I recommend you to do it in your animations! 😉

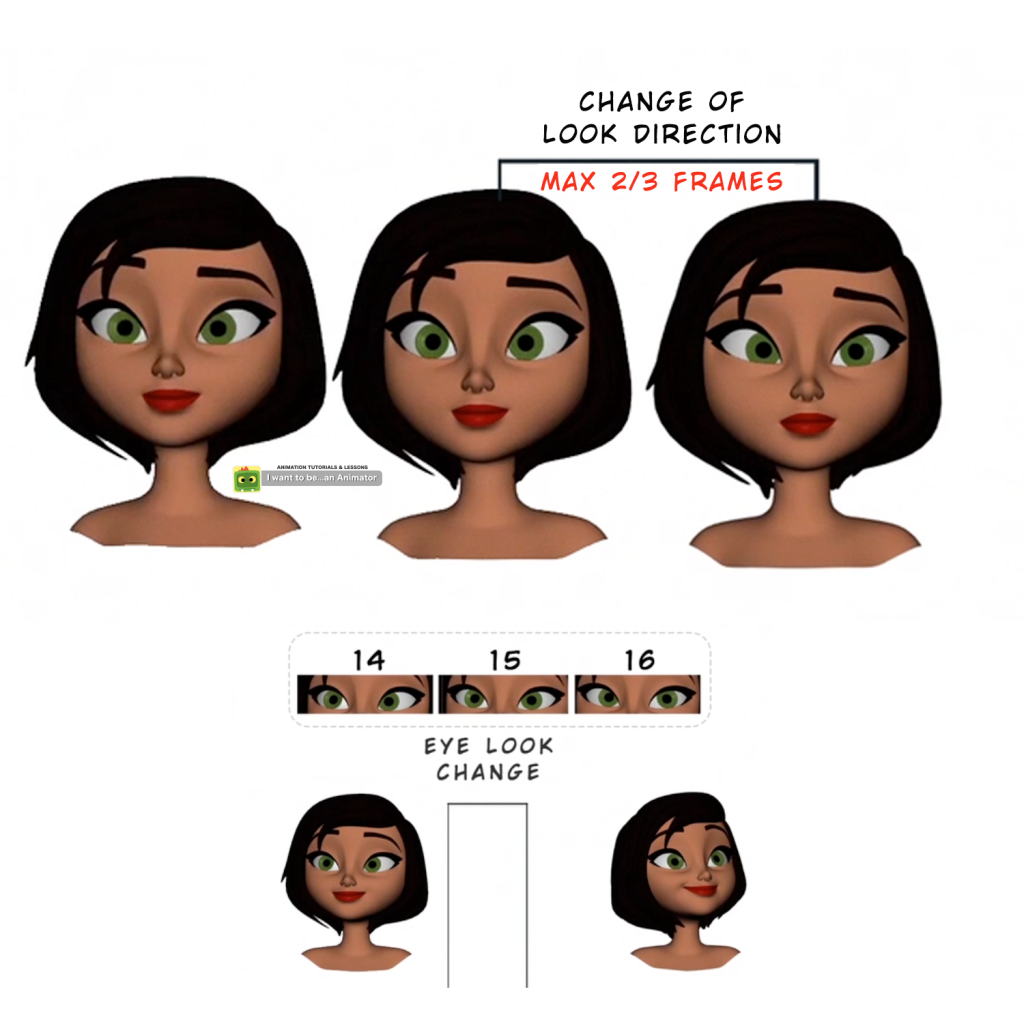
CHARACTER TURN TIP#3
‼️Changing LOOK direction!
Make it fast! Avoiding floating eyes…maximum of 2/3 frames for the changing direction and smooth the pupils animation, something like: starting pose -> fast movement in 1 or 2 frames and -> slow down! You can anticipate the change of look direction few frames before the head start turning, or use the blink in the middle of the turn to change it while the eyes are closed!

CHARACTER TURN TIP#4
‼️DON’T FREEZE IT!!🥶
Ease In and Ease Out between starting and ending key poses…then add a Moving Hold of 10/20 frames to keep your character alive! A slight bit of motion compared to flat curves…can make a HUGE difference!


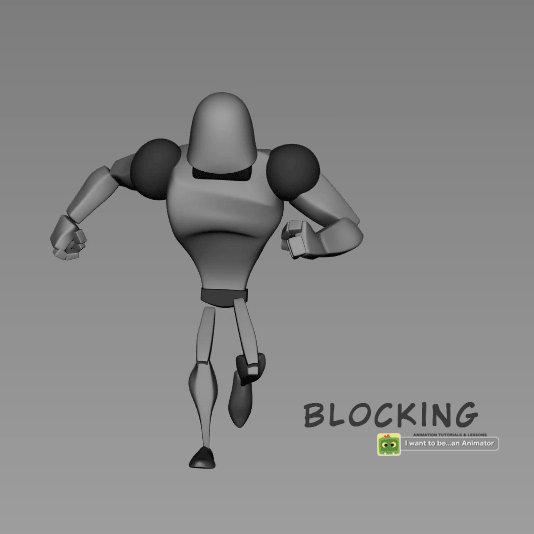
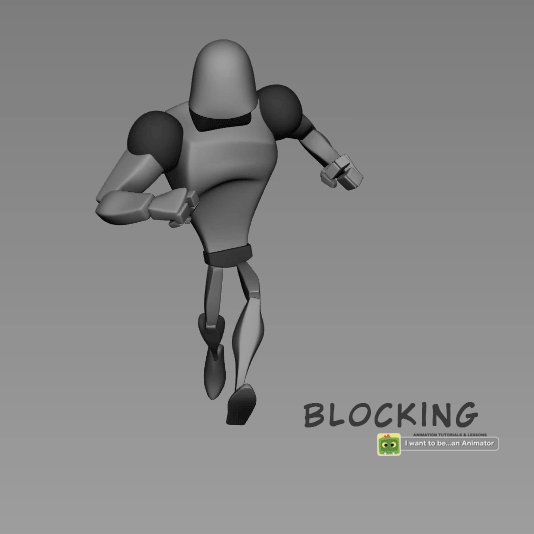
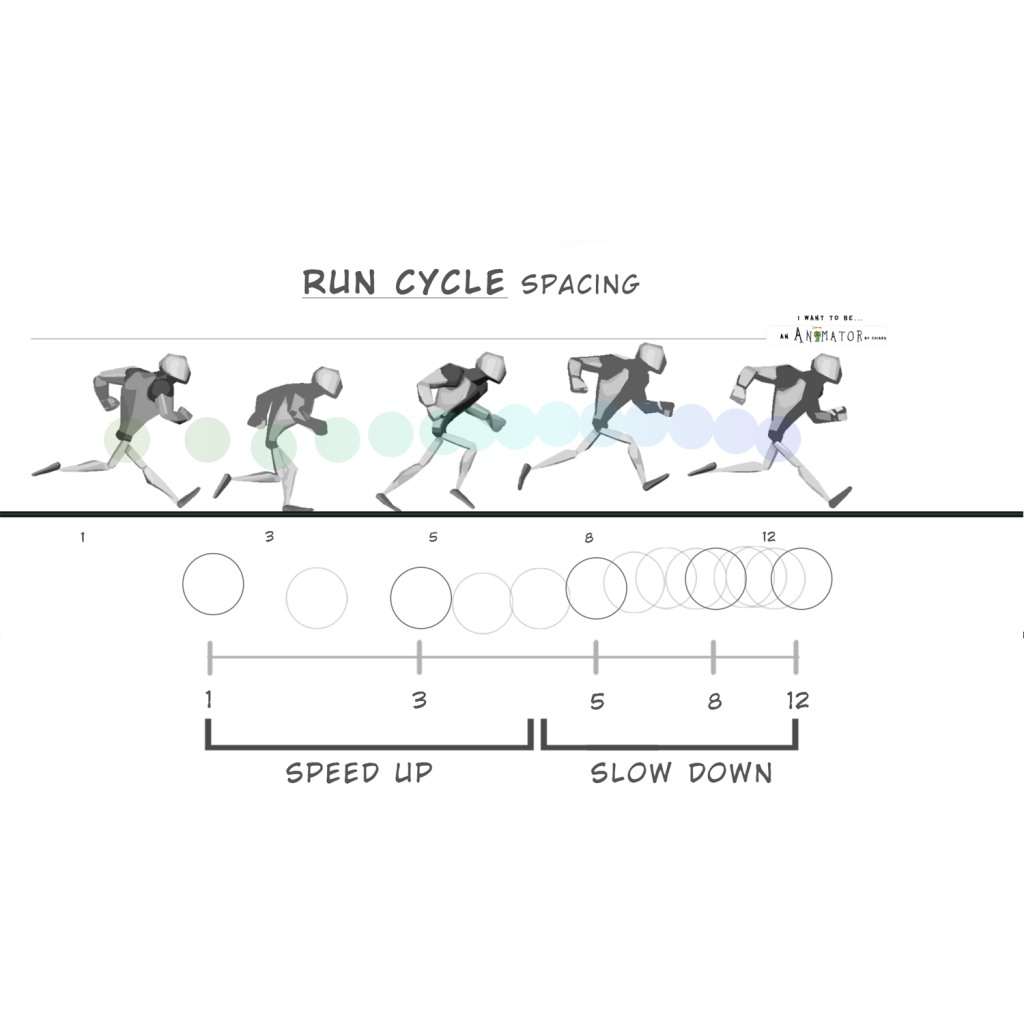
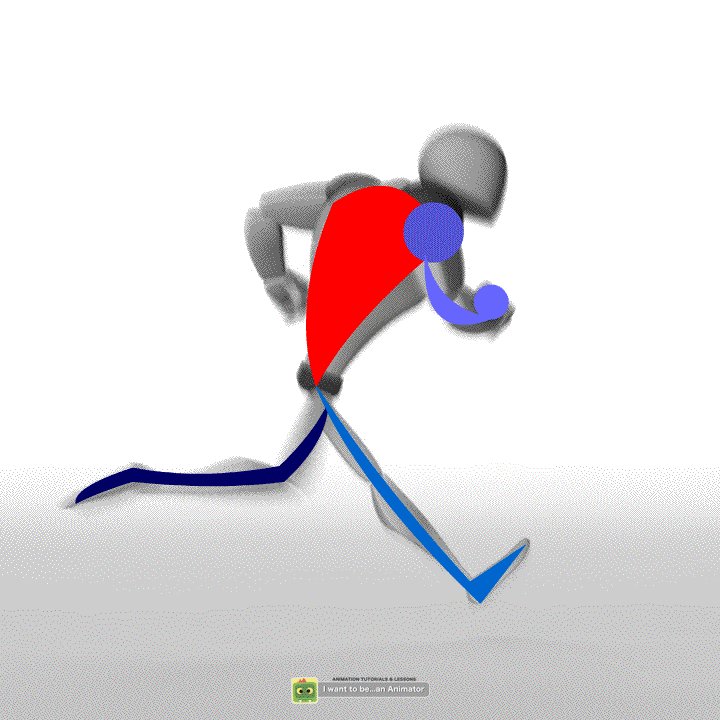
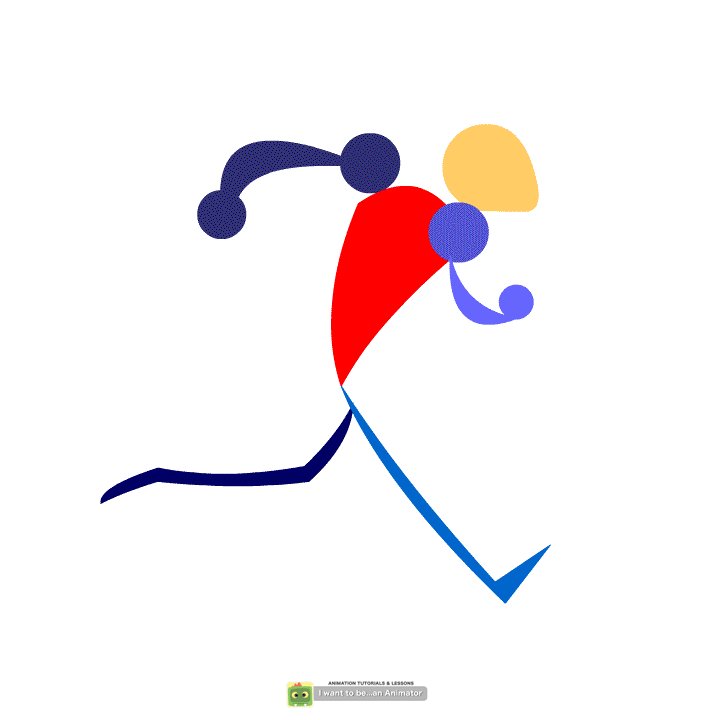
RUN CYCLE TIP#1


‼️In this run I slowed down the spacing when he’s in the air, this to have a more cartoon style! I accelerate between contact and passing/push poses and the decelerate between the Up and Contact poses🙃
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
RUN CYCLE TIP#6

Use references but always try to give something personal to your cycles, try different styles, different poses and attitude, don’t rush and create something with no life, also a mechanical movement like a run need a living character with personality!
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
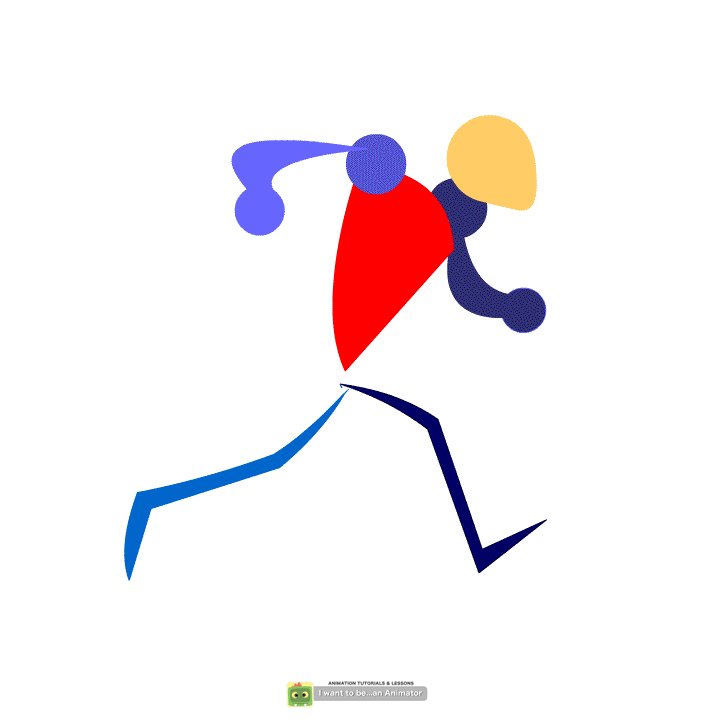
RUN CYCLE TIP#5


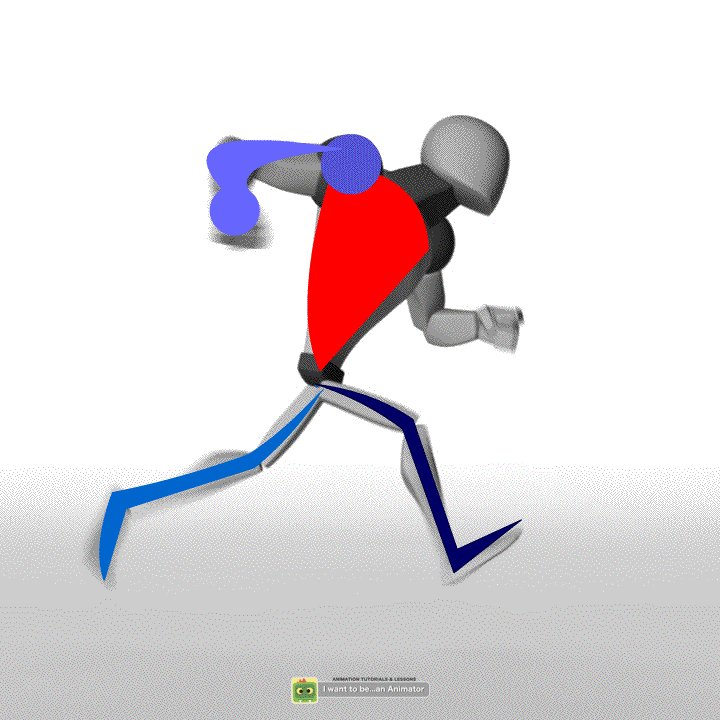
‼️FEET/ARMS ARCS AND SLIDING ISSUES!
Never neglet the arcs of the appendages…arms and feet must have smoothed paths of action
(Except when the feet touches the ground, in that range they will have a straight line path)! Use motion trail or temporarily constrain a ball to wrist and ankles when you play the animation…it will help to see the path and adjust it!🔴
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
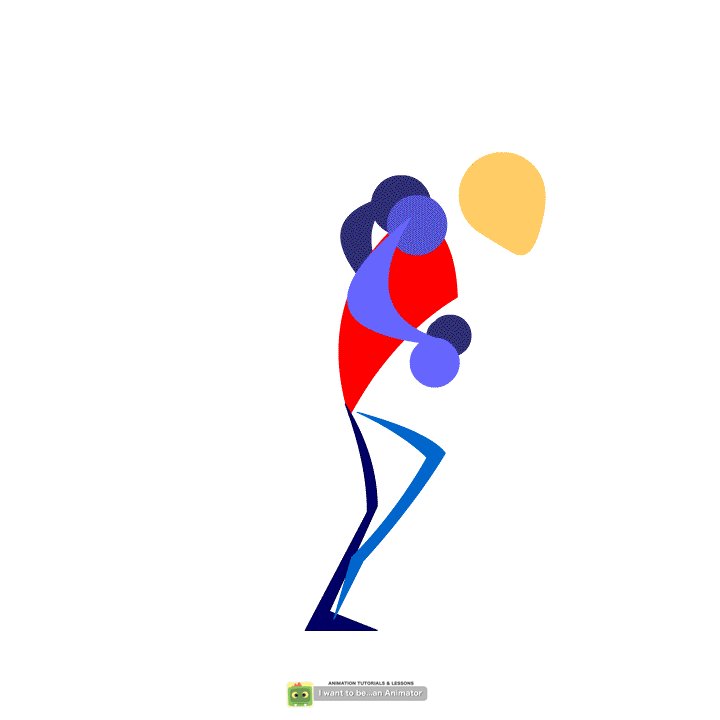
RUN CYCLE TIP#4


‼️Focus on volumes! I usually hide some parts of the body or use other tricks to visualize each parts as a simple shape to focus on the arcs, tbe spacing and the timing! Give a different look to your shot to re-fresh your eyes! This is something I always do…change shader, use flat light, visualize black silhouette, put a filter on your video playblast, constrain a simple shape like a ball or a cube to body parts to simulate the same movement but with clearest shapes!
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
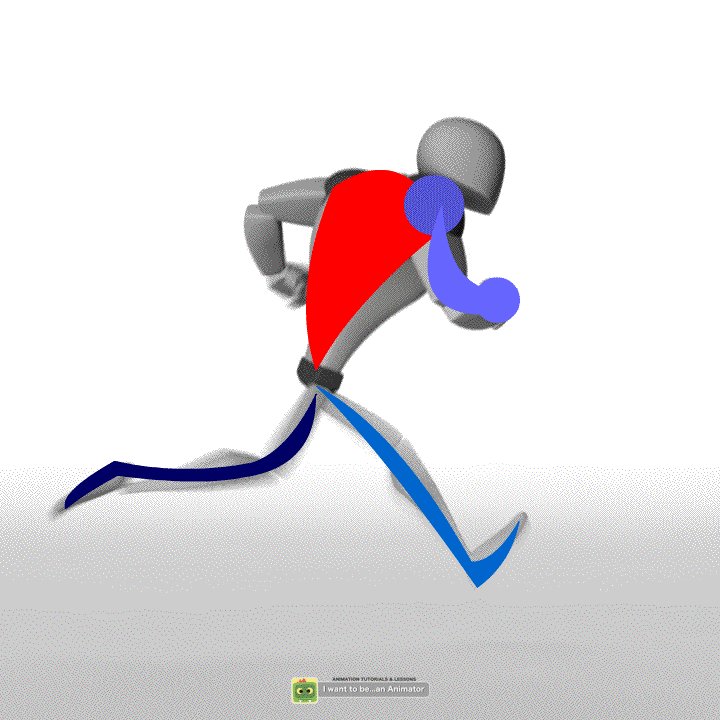
RUN CYCLE TIP#3

‼️Take care to the feet posing…just as in the walk cycles, animate the toes, the heel and create a good contact with the ground!
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
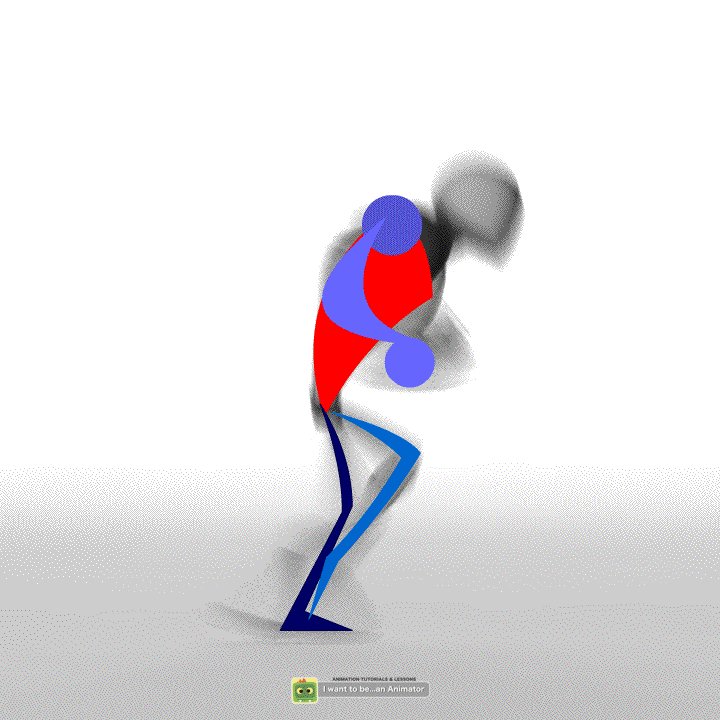
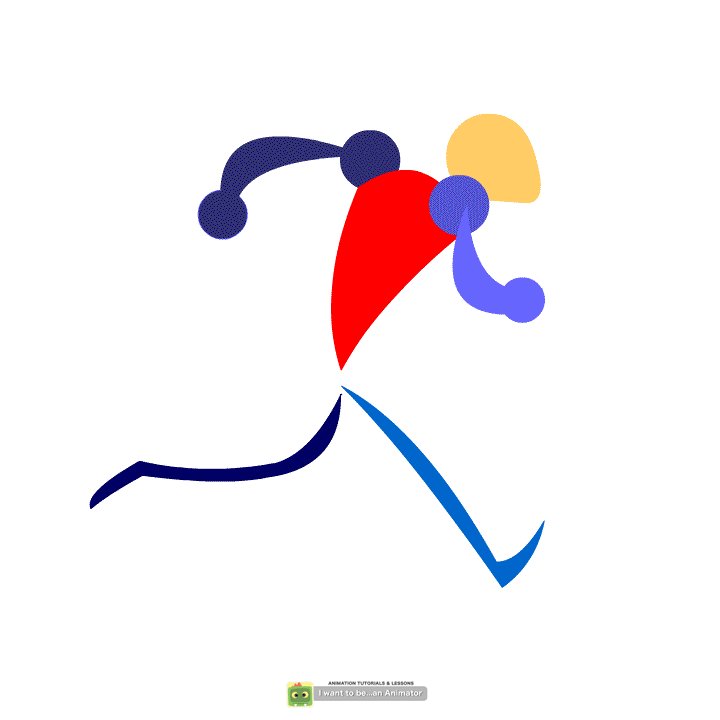
RUN CYCLE TIP#2


‼️Usually the legs have exactly the same animation so…add a bit of variations using the arms! They can be bended in a different way (just a small variation), one arm could have a different spacing compare to the other one…the hands could be posed differently…this helps to make the run more “human”, more “alive” and more interesting 💪
animation #run #cycle #tutorial #tip
https://iwanttobeananimator.wordpress.com/2017/02/15/ref_run-cycle_02/amp/
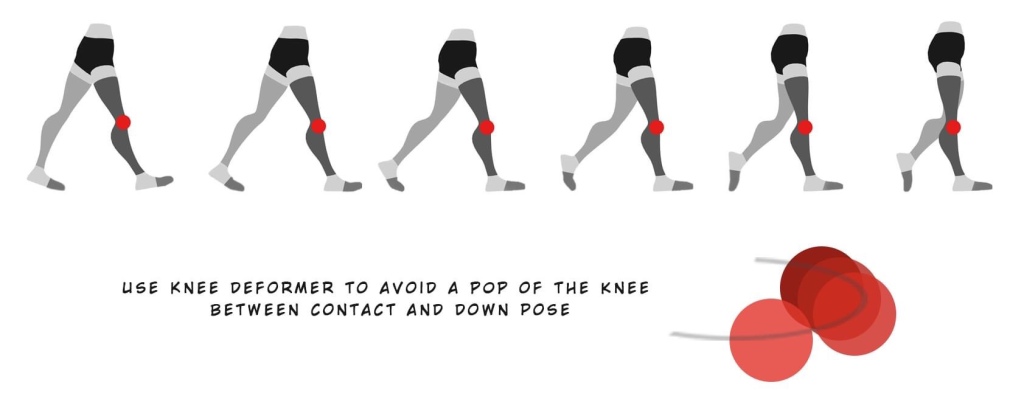
WALK CYCLE TIP#7

KNEE POPPING!!! 😖
Don’t panic! 😀 Use knees DEFORMERS controls or the foot LENGHT ATTRIBUTE to “play” with the knee position and create a fluid rounded movement, frame by frame…with a bit of patience! Keep particulary attention during the contact and the down positions!
iWantToBeAnAnimaror #walkcycle #tip
Tutorial #2 Female Walk Cycle
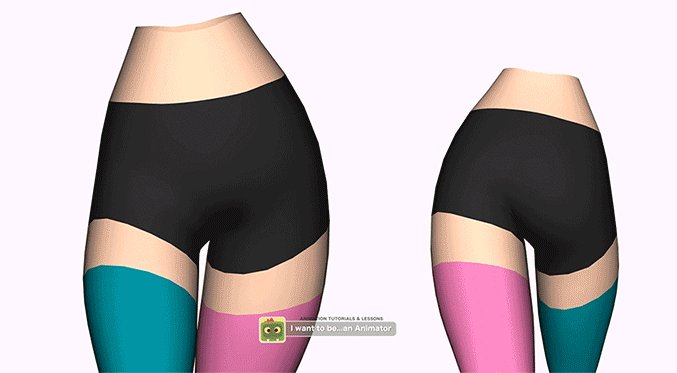
WALK CYCLE TIP#6


Use DEFORMERS controls to adjust arcs and legs shapes! They will help to smooth your animation 😉BUT DON’T FORGET THAT LEGS ARE COMPOSED BONES AND SOFT PARTS SO…don’t give a “pudding” legs effects 😀
iWantToBeAnAnimaror #walkcycle #tip
Tutorial #2 Female Walk Cycle
WALK CYCLE TIP#4

“Don’t be afraid to EXAGGERATE! We are doing ANIMATION!” Have fun! Make something appealing! Something fun to watch! 😉
iWantToBeAnAnimaror #walkcycle #tip
Tutorial #2 Female Walk Cycle
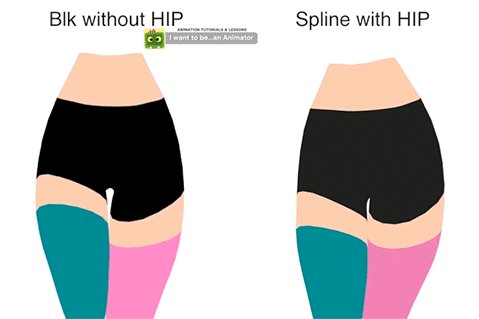
WALK CYCLE TIP#4
I really had fun animating the hip trying to give a more organic feeling as possible, yeah ‘cause…we should never forget that we are supposed to animate Bones (rigidity) -> and muscles (flexibility) = and find the good balance between the two 😉
#iWantToBeAnAnimaror #walkcycle #tip


Tutorial #2 Female Walk Cycle
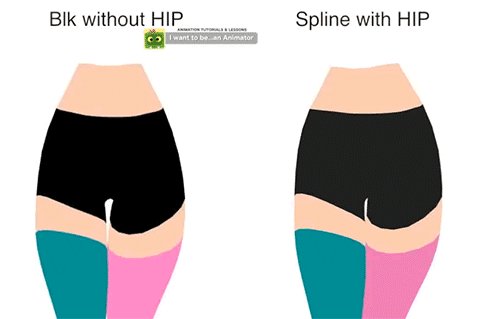
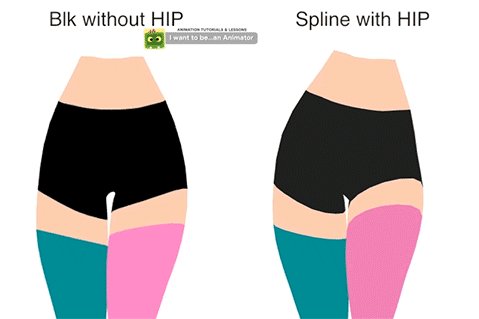
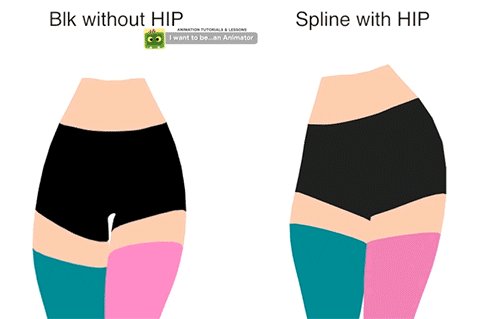
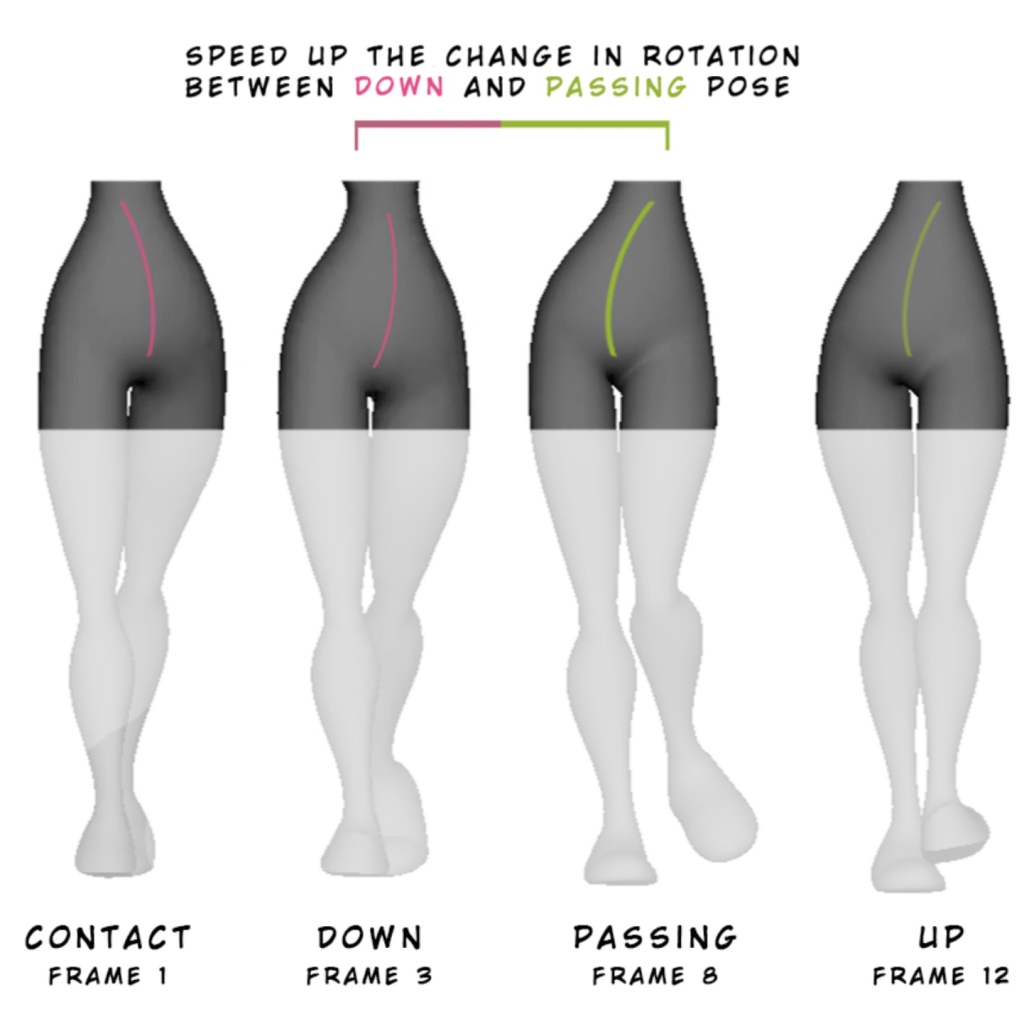
WALK CYCLE TIP#3
‼️HIP!!! Side to side movement:
The hip follow the legs movement (on Y rot) and helps to compensate the weight moving/tilting (on Z) towards the foot that support the weight!
Accentuate the spacing between the contact and the passing pose and exaggerate the rotations to emphasize the sway:
SLOW-SUPER FAST-SLOW
#iWantToBeAnAnimaror #walkcycle #tip


WALK CYCLE TIPS#2
When you create your blocking, be sure that in the PASSING POSE the foot on the ground is positioned under the COG, in the small base of support area!

‼️Wait until the weight is completely supported by one of the foot before raising the other one!
#iWantToBeAnAnimaror #walkcycle #tip
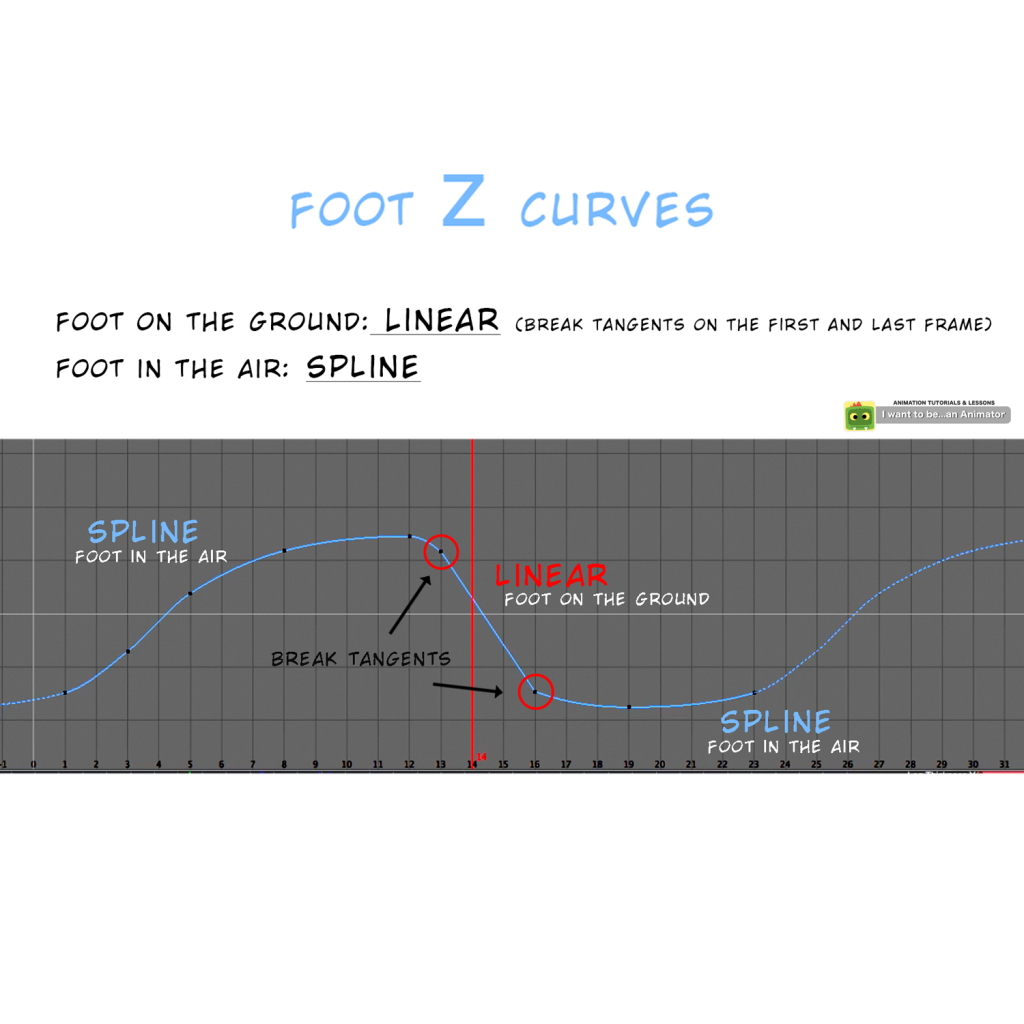
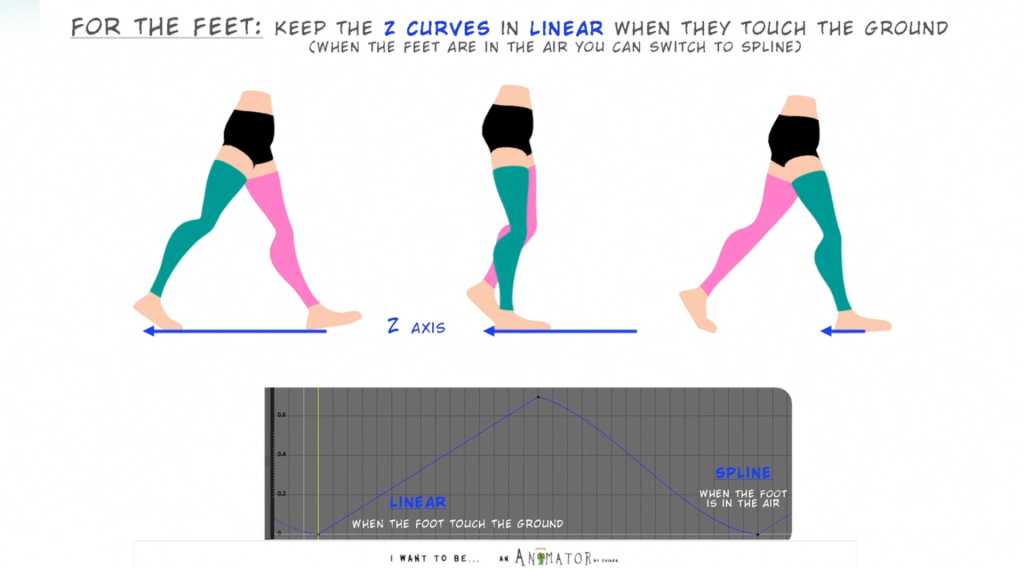
WALK CYCLE TIPS#01
- WHY DO THE FEET SLIDE IN MY WALK?!?😨
- Look at your tangents! 😏
‼️ALWAYS REMEMBER TO select the forward axis (usually the Z axis) break the tanget on the first and last key frames where the foot touched the ground so that you can keep it in SPLINE when the foot is in the air and in LINEAR when it touches the ground. This is the first step to avoid the feet sliding, the second step in a walk cycle in place is to apply the same speed of the foot —> to the speed of the control you use to move the character foreword (so calculate the change in values in the range between the first and last key pose when the feet touches the ground and apply the same speed to the control of the forward movement) 😉

#iWantToBeAnAnimaror #walkcycle #tip
🎙IWTBAA INTERVIEWS: Mike Walling – Senior Animator
It was just a pleasure to interview a big artist and mentor like Mike Walling! He’s an extremely experienced senior animator with a lot of tips and advices to give us but he’s also a very nice guy and passionate animator! It was really “instructive” and very inspirational to listen him, I really enjoyed it!
Mike has worked many years in feature animation for studios like: Dreamworks, Sony, Disney, Blue Sky and others companies and in the last years he “jumped” to video game animation and he’s now working in Bungie Studio! Hope you enjoy his interview! 🙂
MIKE WALLING – Senior Animator CONTACTS / LINKS
‼️TAKE A LOOK AT MIKE WALLING ANIMATION COURSE SITE! 🙂
REEL-MONSTER ANIMATION COURSE https://www.reel-monster.com/
VIMEO https://vimeo.com/mikewalling
LINKEDIN https://www.linkedin.com/in/miwalling/
#animator #interview #beananimator #animation #beginner #mikewalling #reelmonster #animationcourse
‼️📢If you want to be interviewed or you have some suggestions of Animator that would be happy to do one…just write it in the comments section or send me a private mess 😊
20 Common Animation Terms #1
First group of 20 COMMON ANIMATION TERMS! Another new series a quick introduction to the most used animation terms you’ll hear in production…so…if you’re new to this world… don’t get caught unprepared! 😛
- ACCENTS
- MODEL SHEET
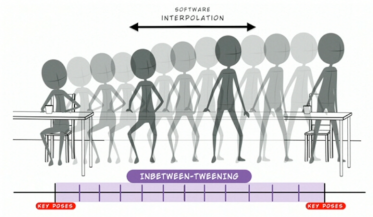
- INBETWEEN/TWEENING
- GHOSTING
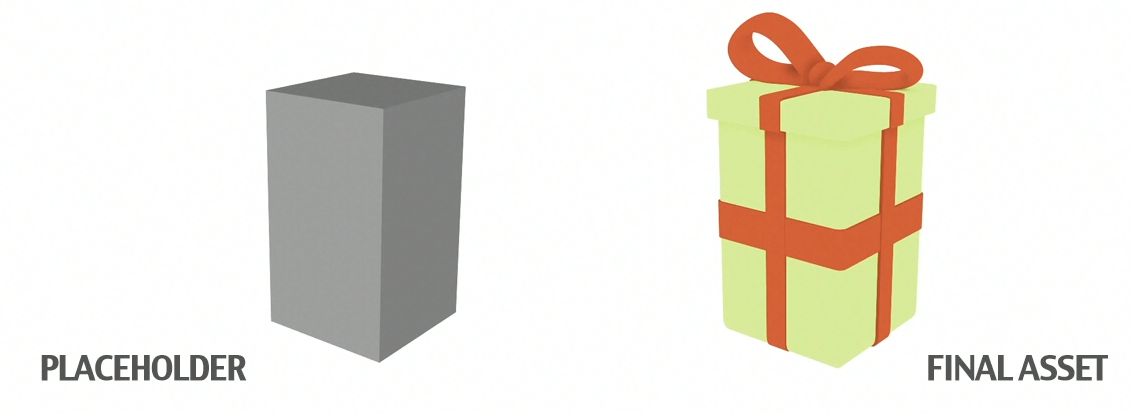
- PLACEHOLDER
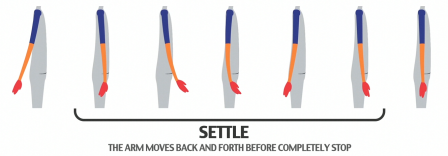
- SETTLE
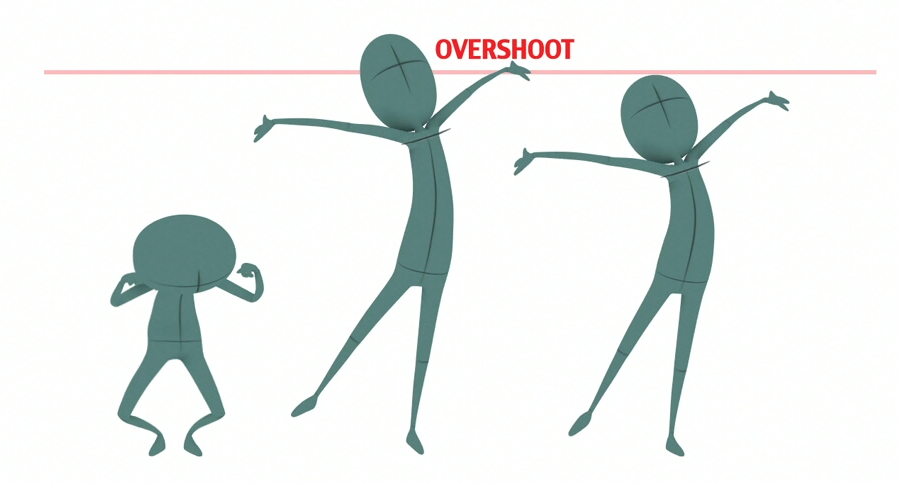
- OVERSHOOT
- ANIMATION LAYER
- STRAIGHT AHEAD
- BREAKING JOINTS
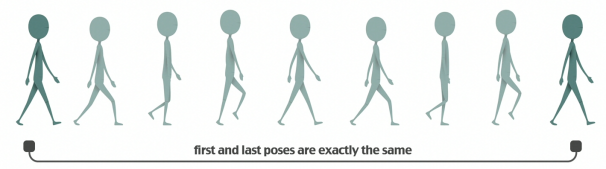
- CYCLE/LOOP
- FISH EYES (in posing)
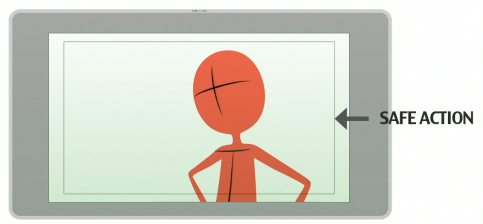
- SAFE ACTION/AREA
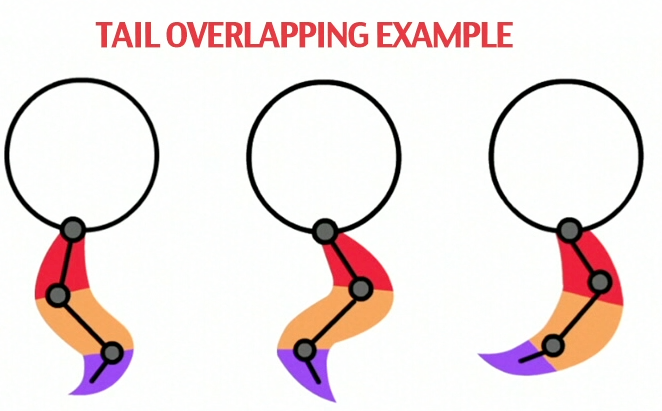
- OVERLAPPING ACTION
- MOTION BLUR
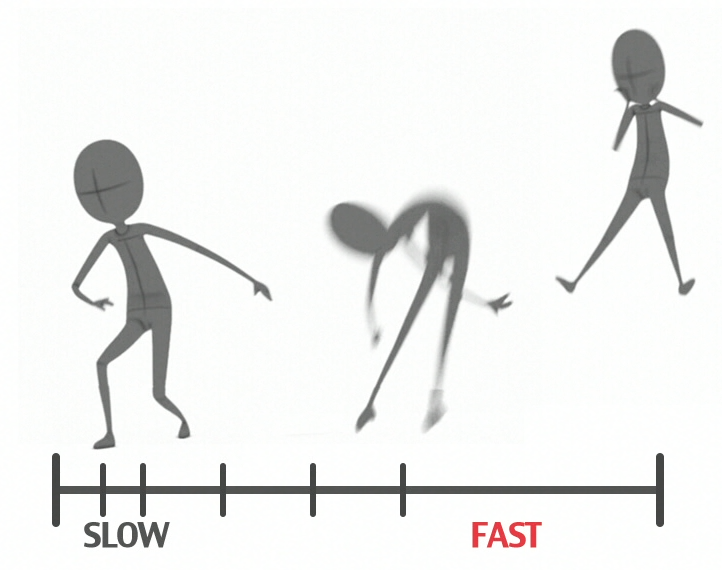
- SNAPPY ANIMATION
- MOTION CAPTURE – MOCAP
- FK – IK (FORWARD AND INVERSE KINEMATICS)
- FADE IN / FADE OUT
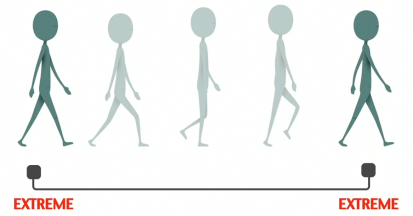
- EXTREMES
#iWantToBeAnAnimator #Animation #Terms #Beginner
-ANIMATION TERMS-
This is part of a long series! Is a quick overview of the main ANIMATION TERMS you’ll get used to hear in production and is important to know what we are talking about! Let’s start this first group of 20 COMMON ANIMATION TERMS!
ACCENTS during an acting we have some accents on some moments that we have to emphasize with the expressions and body movements! This are the strongest part of the animation! 
MODEL SHEET Is a final collection of guidelines for a character design.
They show the structure, appearance, proportions, poses and attitude of the character and works as guide for all the artists!

INBETWEEN/TWEENING in 3D is the generation of the interpolation created by the software between two poses. The software creates this morphing between poses that the animator can modify adjust if needed!
GHOSTING you can use some tools to create a visualization of your animation through the scene, showing all the poses frame by frame
PLACEHOLDER In animation we use to add placeholders in the scene for the assets that are not finished or still need to be totally designed and they will be substitute in a second time!
SETTLE Add a settle to avoid an abrupt stop! When you finish an action you can use the following frames to add a settle in order to smooth the transition to a resting pose!

OVERSHOOT A settle is usually anticipated by an overshoot, an animation that exceed the end value. In maya we can also achieve this effects with the spline tangent that automatically overshoots the neighboring keyframe value!
ANIMATION LAYER You can create multiple layers for your animation:
the primary movement is in the base animation layer and you can create a new layers for secondary movements!
STRAIGHT AHEAD One of the possible workflow when we approach animation, is when you create the key poses of your animation forward in the timeline, one after the other following the sequence order!
BREAKING JOINTS break and bend joints to add flexibility, to make the movement more appealing and creates nice arcs… going out from the limits of the realism!
CYCLE/LOOP An animation that repeats as an infinite loop, often used in walks and runs animations! To properly work the first and last key poses must be exactly the same!
FISH EYES (in posing) when we position the eyes too far apart, creating this fish like look that it’s not really expressive, except if this is required for a specifyc character or situation

SAFE ACTION/AREA Is a guideline you can turn on in your view settings to keep all the actions clearly visible within this area when they will be displayed on TV screen
OVERLAPPING ACTION Some parts lead the movement and others follow the action, the leading part moves with a specific timing and other moves in a different one!
MOTION BLUR Is the effect of blurring objects during a movement, more is the change between positions, more is the blurred effects! In Maya you can automatically add this effect and enable it from the Render Settings!
SNAPPY ANIMATION is an animation style characterized by strong contrast between slow/fast movements, the character “snaps” from a very appealing pose to another in a fast transition!
MOTION CAPTURE – MOCAP Is the registration of the movements created by a real actor and transferred to the digital character through markers placed on the actor’s suit!
FK – IK (FORWARD AND INVERSE KINEMATICS) FK is a chain of joints where a parent moves the other ones following the hierarchy. With IK the child in the hierarchy is not influenced by the parents!
FADE IN / FADE OUT A transition at the beginning of a scene from a black image that gradually brighten or gradually darkens at the end
EXTREMES The more important keys/poses during an animation,
Examples: the starting and the ending keys/poses of a WALK, or the extreme positions of a movement!
This is all for this first 20 Animation Terms and I invite you to write me in the comments if you have some Terms to suggest so that I can increase my list! Subscribe to the channel if you like and support my project of free Animation Lessons and Tutorials by leaving a LIKE and SHARE my videos! see you for the next one!